文章写的好,排版不能少
文字插图片,视觉疲劳现
编排润润色,流量蹭蹭涨
markdown是一种轻量级标记语言,简单好用。我们建议各位墨友在写作时使用markdown。

本篇教程共分为入门小白篇(1节-8节) 和 进阶篇(9节-13节),大家可以按需阅读。
目录导读
入门小白篇
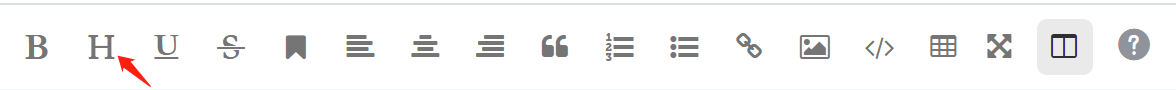
1. 快捷键

(墨天轮markdown功能图标表)
上述表格中功能的实现既可以通过快捷键,也可以在墨天轮markdown通过👉点击功能图标实现。

2. 字体
2.1 字体、字号、斜体、加粗
(1)字体:文字内容
示例代码:
我是思源黑体
我是times new roman
示例效果:
我是思源黑体
我是times new roman
(2)字号 :文字内容可使用字号的范围为1-7
示例代码:
给我点个赞
给我点个赞
示例效果:
给我点个赞
给我点个赞
(3) 斜体:*文字内容*
示例代码:
*给我点个赞*
示例效果:
给我点个赞
(4)加粗:**文字内容**
示例代码:
**给我点个赞**
示例效果:
给我点个赞
2.2 字体背景色、颜色
(1)字体背景色:
| 文字内容 |
示例代码:
给我点个赞
示例效果:
| 给我点个赞 |


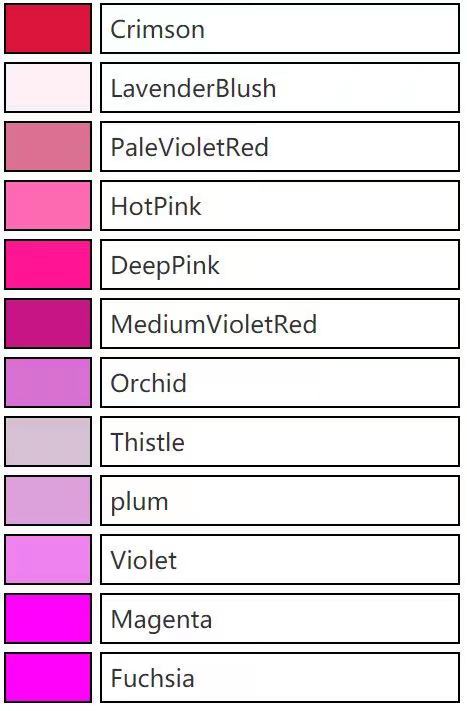
(常用颜色名列表)
(2)字体颜色:文字内容
示例代码:
给我点个赞
给我点个赞
给我点个赞
示例效果:
给我点个赞
给我点个赞
给我点个赞
(3)同时更改字体大小和颜色:文字内容
示例代码:
给我点个赞
给我点个赞
示例效果:
给我点个赞
给我点个赞
2.3 删除线、下划线
(1)删除线:~~文字内容~~
示例代码:
~~给我点个赞~~
示例效果:
给我点个赞
(2)下划线: 文字内容
示例代码:
给我点个赞
示例效果:
给我点个赞
3. 分级标题
分级标题:选中文字内容,前面加#, #的个数对应标题的层级。
示例代码:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
示例效果:

4. 引用
4.1 基本引用:
基本应用:在被引用的文本前加上>符号:> 文字内容
示例代码:
> 给我点个赞
示例效果:
给我点个赞
4.2 嵌套引用
嵌套引用:在基本引用嵌套一个引用:>> 文字内容
示例代码:
>> 给我点个赞
示例效果:
给我点个赞
5 . 序列
5.1 无序列表
无序列表:排列不具有顺序性:- 文字内容
示例代码:
- 给我点个赞
示例效果:
- 给我点个赞
5.2 有序列表
有序列表:数据排列有顺序:序号 文字内容
示例代码:
1. 给我点个赞
2. 给我点个赞
3. 给我点个赞
示例效果:
- 给我点个赞
- 给我点个赞
- 给我点个赞
6 . 代码块
代码块:需要在代码块前面增加三个点 语言 回车 三个点 回车。
示例代码:

示例效果:
select * from tab;
7. 插入链接
7.1 插入自动链接
- 插入自动链接:用<>括起来,自动生成链接:
<链接>
示例代码:
示例效果:
https://www.modb.pro/db/157865
- 插入链接描述:把链接地址显示成链接描述
[链接描述](链接地址)
示例代码:
[墨天轮m6米乐安卓版下载官网](https://www.modb.pro/)
示例效果:
7.2 插入图片链接
插入图片链接:
示例代码:

7.3 图片加超链接
插入图片链接:[](超链接)
示例代码:
[](https://www.modb.pro/)
示例效果:

8. 表格
表格:可以通过增加或减少“|”来增加或减少列数和行数。
示例代码:
学号|姓名|分数
-|-|-|
1|小明|78
2|小红|98
3|小绿|87
示例效果:
| 学号 | 姓名 | 分数 |
|---|---|---|
| 1 | 小明 | 78 |
| 2 | 小红 | 98 |
| 3 | 小绿 | 87 |
进阶篇
9. 目录
文章所有的标题层级按markdown语法写,最后在任意位置输入相应代码独占一行,自动生成目录。
示例代码:
@[toc]
示例效果:

10. 图片大小、位置
10.1 图片大小
(1)更改width和height的数值来更改图片长、宽:
示例代码:


示例效果:

(1)更改width和height的百分比来更改图片长、宽:
示例代码:


示例效果:


10.2 图片位置
改变图片位置:位置代码可替换成left(居左)、 center(居中)、 right(居右)
示例代码:
::: hljs-center
 :::
::: hljs-left
:::
::: hljs-left
 :::
:::
示例效果:


10.3 同时更改图片大小和位置
示例代码:
::: hljs-center
 :::
::: hljs-left
:::
::: hljs-left
 :::
:::
示例效果:


11. 分割线
在一行中用三个以上的星号(*)、减号(-)、底线(_)来建立一个分隔线,行内不能有其他内容。*** --- _ _ _
示例代码:
***
---
_ _ _
示例效果:
12. 换行、缩进
12.1 换行
要想换行,可以点击 回车键 还可以键入 来实现。
示例代码:
给我点个赞
给我点个赞
示例效果:
给我点个赞
给我点个赞
12.2 缩进
缩进1/4 个中文; 缩进1/2个中文; 缩进1个中文
示例代码:
给我点个赞
给我点个赞
给我点个赞
示例效果:
给我点个赞
给我点个赞
给我点个赞
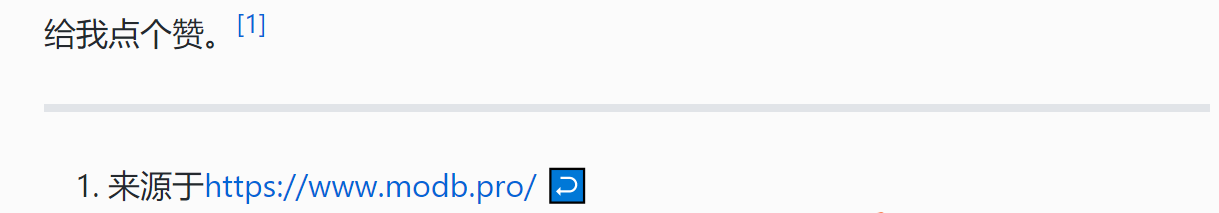
13. 注脚
在需要添加注脚的文字后加上脚注名字[^注脚名字],称为加注。 然后在文本的任意位置(一般在最后)添加脚注,脚注前必须有对应的脚注名字。
示例代码:
给我点个赞。[^1]
[^1]:来源于[https://www.modb.pro/](墨天轮)
示例效果:

💓学习了5分钟,快去编写文章检验学习成果吧!本篇教程,建议点赞收藏哟!

👉更多阅读:
@所有dba,墨力计划已开启,写出我精彩!https://www.modb.pro/db/142952

